<form role="form" action="{:url('/user')}" method="post">
<div class="form-group">
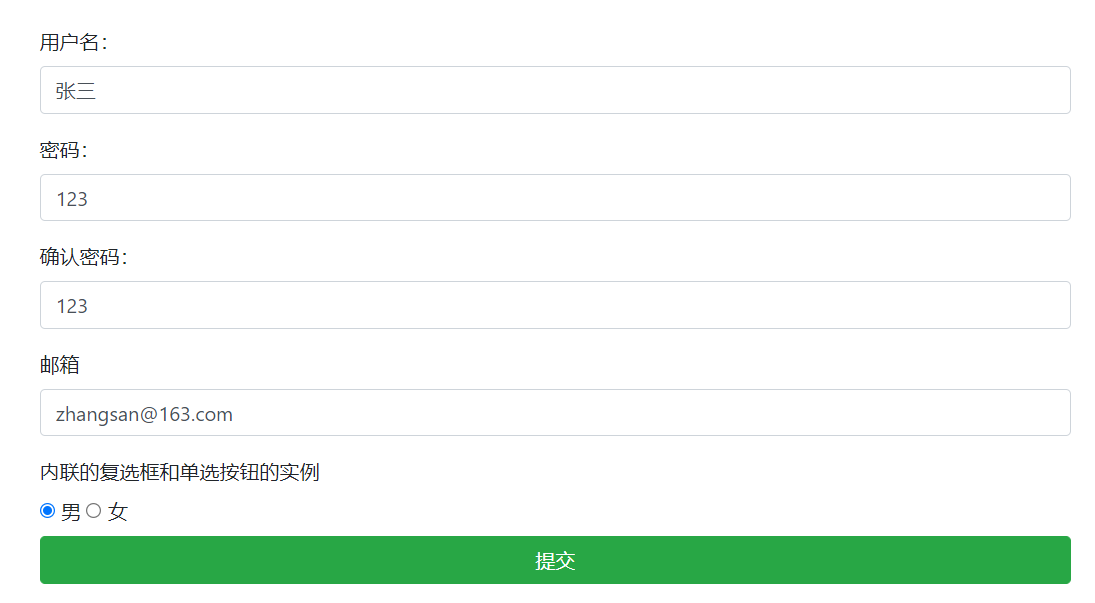
<label for="name">用户名:</label>
<input type="text" class="form-control" name = "name" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="name">密码:</label>
<input type="text" class="form-control" name="password" id="password" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="name">确认密码:</label>
<input type="text" class="form-control" name="re_password" id="re_password" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="name">邮箱</label>
<input type="text" class="form-control" name="email" id="email" placeholder="请输入名称">
</div>
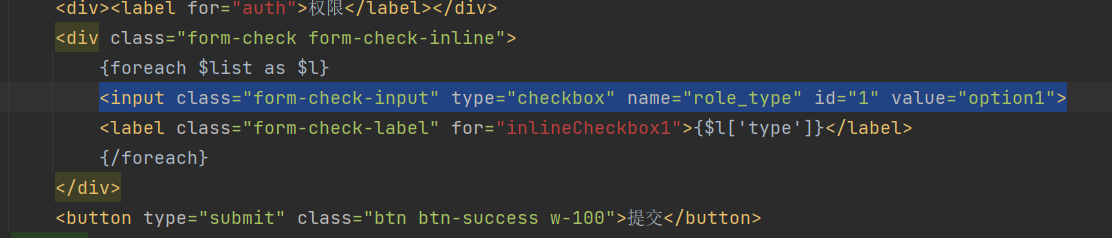
<div class="checkbox">
<label for="name">内联的复选框和单选按钮的实例</label>
<div>
<label class="radio-inline">
<input type="radio" name="gender" id="male" value="male" checked> 男
</label>
<label class="radio-inline">
<input type="radio" name="gender" id="female" value="female"> 女
</label>
</div>
<button type="submit" class="btn btn-success w-100">提交</button>
</form>

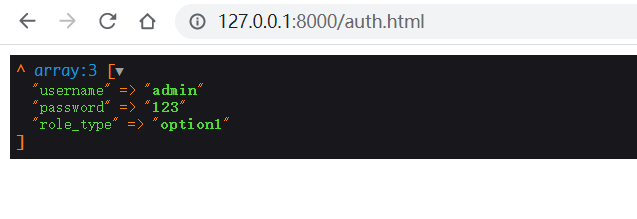
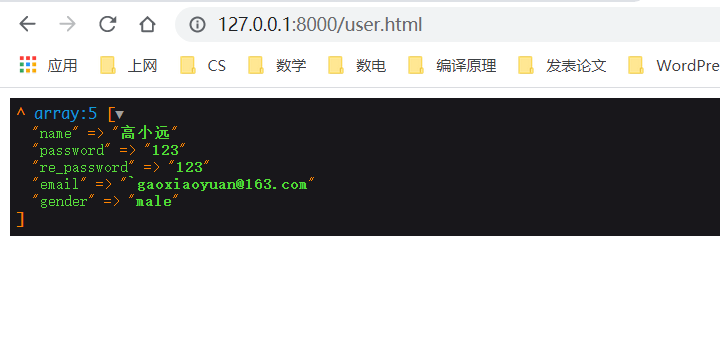
上述键值对,表单中的name属性作为键,id属性作为值。传入到后端。
更正:name作为键、value作为值。关于id、name和value的区别可参考:https://blog.csdn.net/wem603947175/article/details/83004364