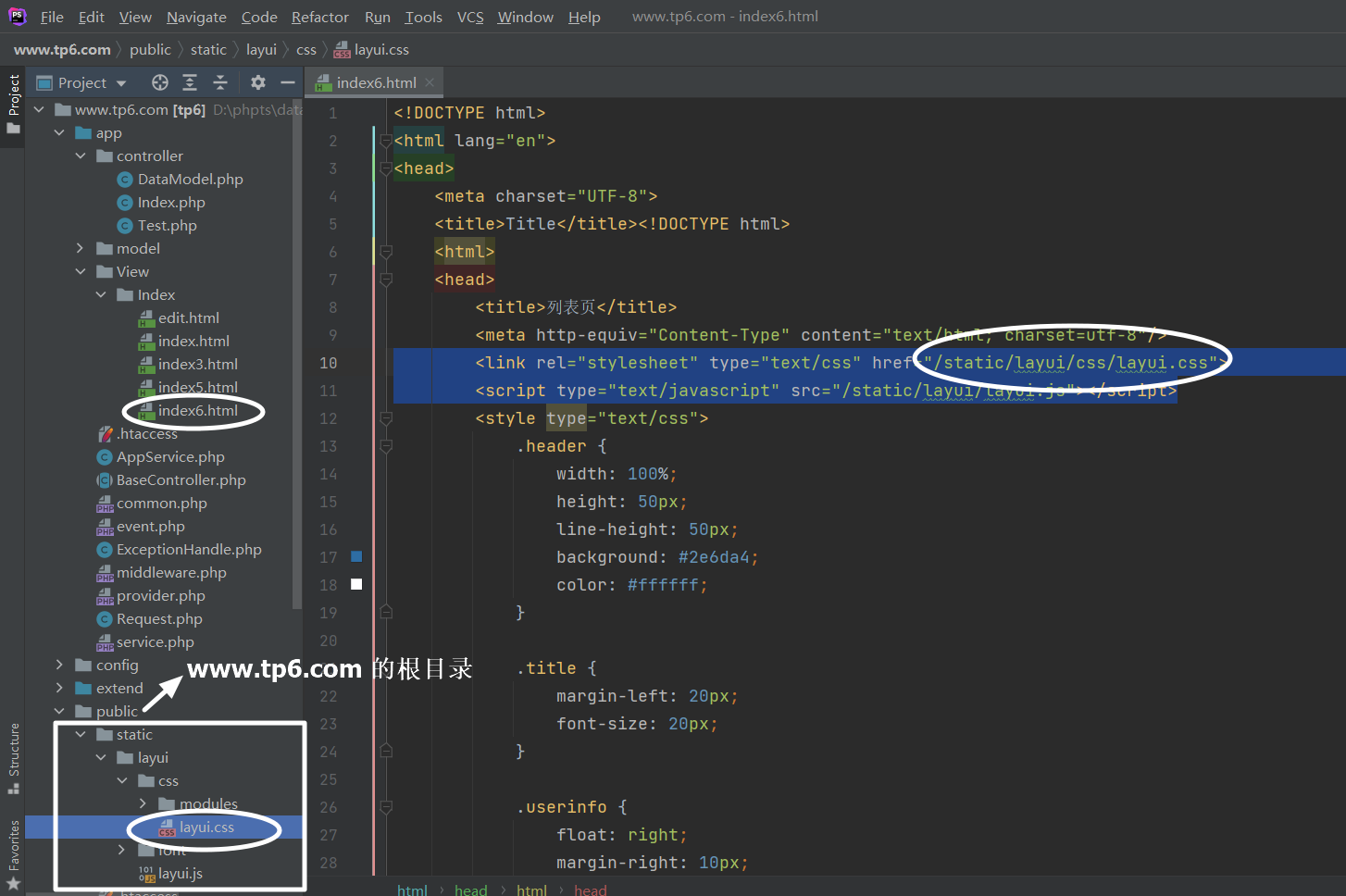
在学习ThinkPHP时,视图View中会有模板文件,例如下图的 index6.html 就是一个模板文件(这里的模板通俗的来讲就是静态html文件+标签,跟WordPress程序中的主题模板思路是一样的)。

[title]怎么设置静态资源目录?[/title]
只需要满足下面四点:
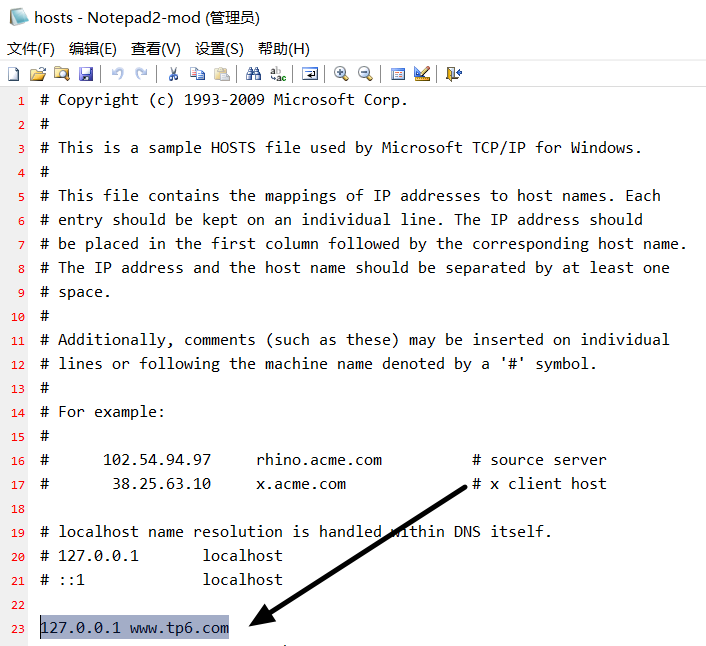
- 将 www.tp6.com 通过修改本地hosts文件解析到 127.0.0.1

- 将上面的网站根目录设置到 public目录下

- 在这里的index6.html模板文件中经常会引用css、js文件。这里我们设置为:/static/…..
- 静态资源位于:public/static/…..
[title]为什么这么设置?[/title]
首先脱开ThinkPHP,先说互联网URL规则。URL是统一资源定位符的缩写。我们完成上面第一点将 www.tp6.com 解析到本地127.0.0.1之后,想访问 static/layui/css/layui.css ,直接在浏览器上访问 http://www.tp6.com/static/layui/css/layui.css 就可以,这是网站根目录的概念。如果对网站根目录概念不清晰可以看下:什么是FTP、网站目录与默认首页
下面再来说ThinkPHP,在ThinkPHP中,位于View视图下面的模板文件,在其中填写css url信息其实并不能依靠ThinkPHP本身的框架结构来寻找css。在这里我们完全可以忽视TP的存在,TP内部本身已经把 public 目录暴露给外部了,我们只需要将 public 设定为根目录然后把 index6.html 看成普通的网页文件,不关心它在哪;现在 www.tp6.com 的根目录位于 public,寻址css文件,其实就是从public目录下开始寻找的。所以使用 /static/layui/css/layui.css 就找到了css。