Vue默认的缩进是2空格,一次Tab键代表2空格。我们习惯的缩进格式一般为4空格,我们希望按下一次tab按键就可以缩进4空格。
下面演示下WebStorm是如何设置的。

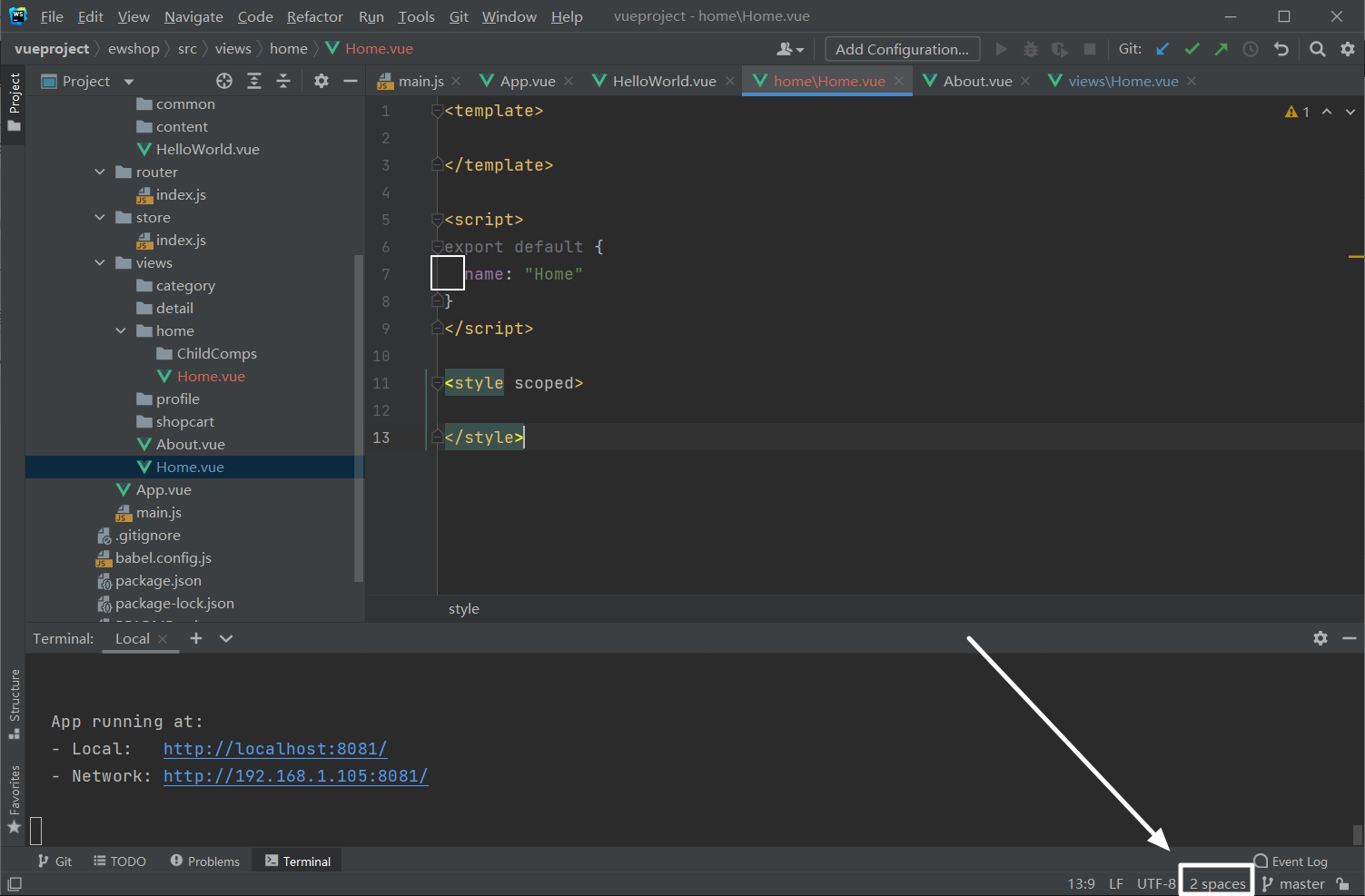
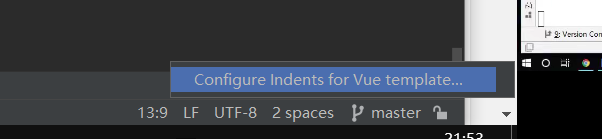
鼠标左键单击 “2 spaces”,选择“Configure Indents for Vue template”:

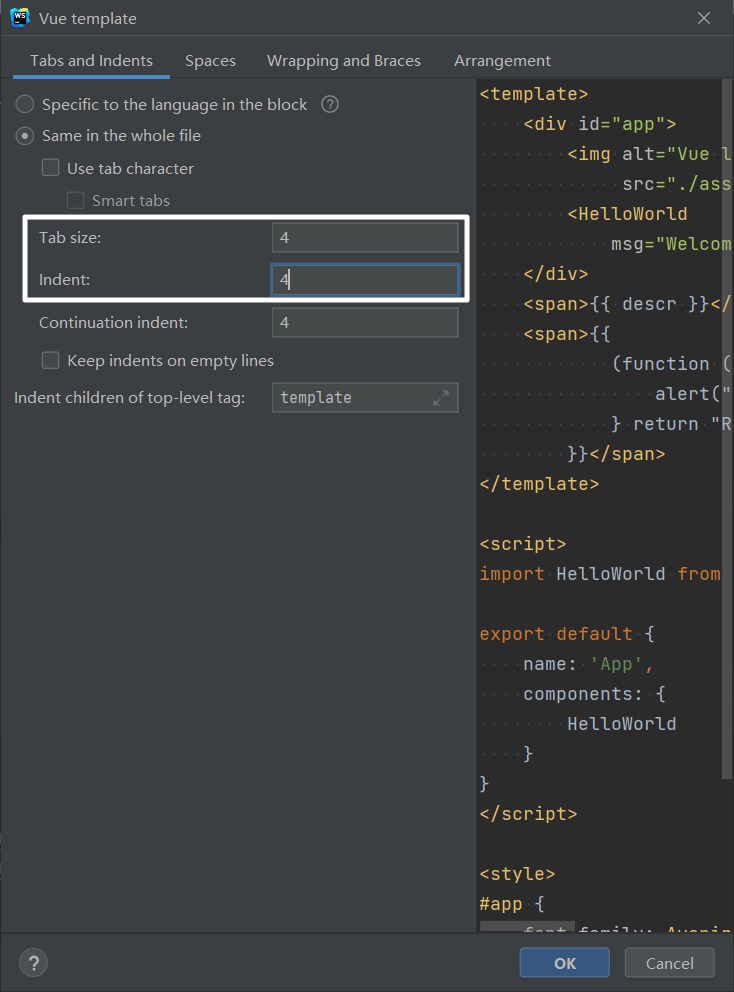
- Tab Size:填写4代表一个tab按键代表4空格。
- Indent:缩进,填写4代表缩进4空格。

设置完成后,文件本身的缩进不会改变。我们需要先全选代码(ctrl + A),然后格式化代码(ctrl + alt + L)即可。